CSS Scan ve Seçmece Box Shadow Efektleri
Yeni bir proje oluşturduğum zaman, bir template'e bağlı değilsem, beni en çok zorlayan şeylerden bir tanesi de kullanılacak renkleri, gölge efektlerini, çerçeveleri seçmek gibi şeyler oluyor. Olur da back-end ile ilgili takıldığım bir şey varsa en azından arama yaparak bir şeyleri bulma ihtimalim, "acaba hangi efekti kullanayım ki tüm cihazlarda düzgün görünsün" diye arama yaparak hedefe varma ihtimalimden daha yüksek. Haliyle fikir verecek görsel derlemeler bu tür durumlarda oldukça işe yarayabiliyor.
Bu amaç doğrultusunda kullandığım sitelerden bir tanesini de buraya eklemek istiyorum. Olur da benim gibi gerçekten işe yarayacak derli toplu box-shadow arayan birileri bu yazıya denk gelirse umarım onların da işine yarar.
Sitemiz: https://getcssscan.com/
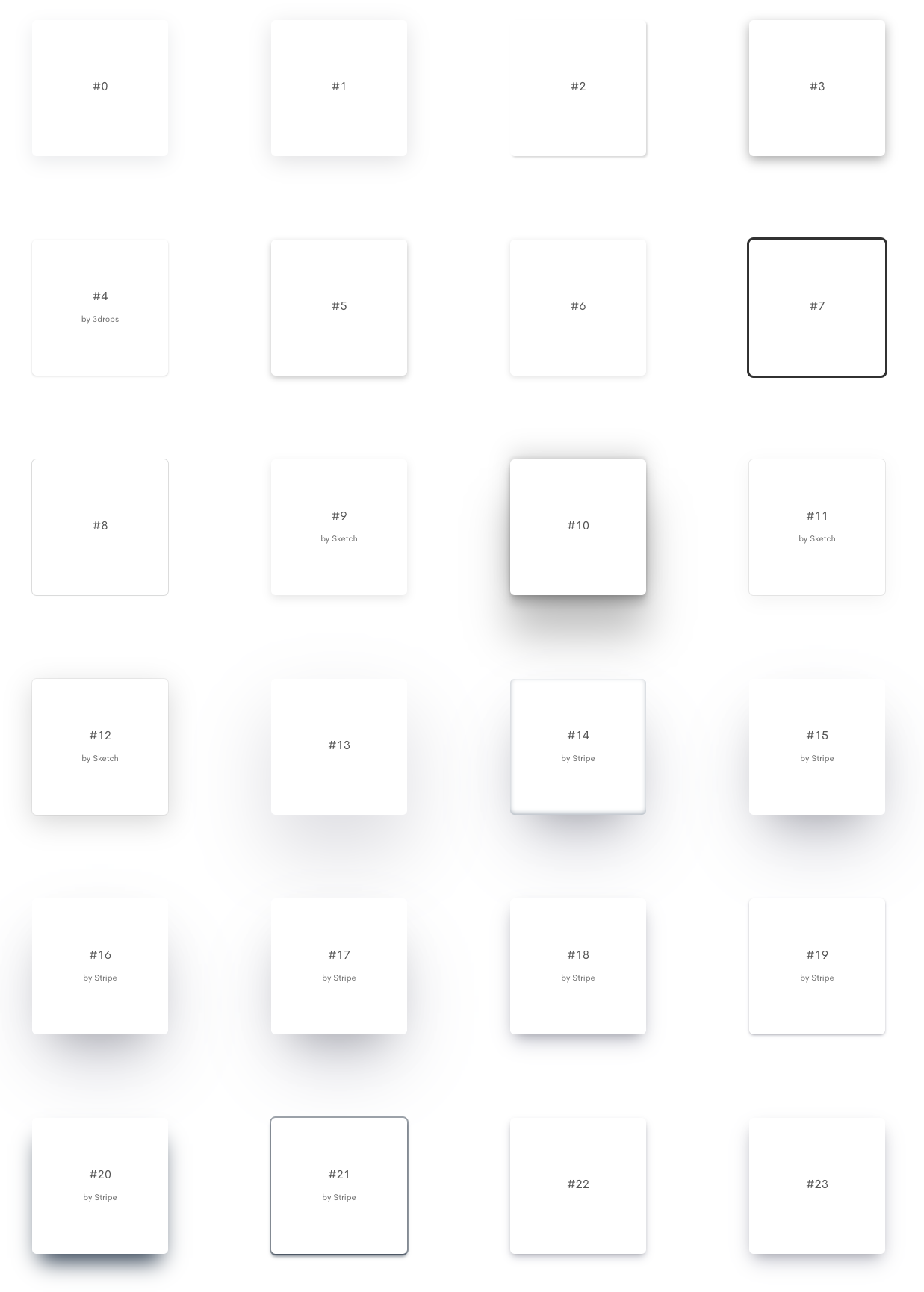
Derlememiz adresi de: https://getcssscan.com/css-box-shadow-examples

Normalde CSS Scan'in işi bu değil ama yaptıkları uygulama front-end tasarımcıları için gerçekten işe çok yarayabilir. Yapptıkları uygulama "On the fly" denilen türden bir CSS attribute "yakalayıcı". Uygulamanın nasıl çalıştığını gösteren güzel bir online demoları da var. Yazıyı yazdığım gün itibariyle fiyatı $140'dan $88'a düşmüş. Bence biraz pahalı ama yine de bir göz atın derim. Belki size fazlasını kazandırabilir.
